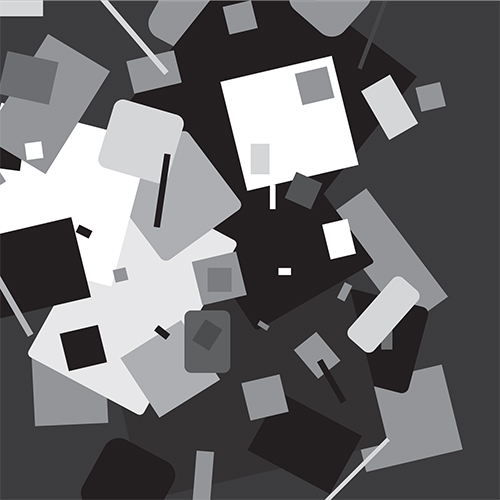
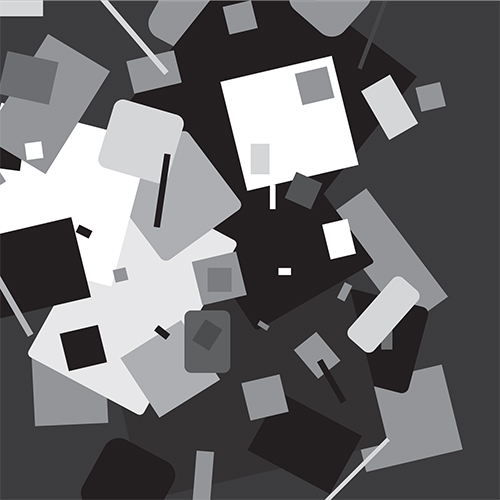
| For this project, we had two assignments to complete using Adobe Illustrator. The first was painting the color wheel with all twelve colors. We had to use a tint and a shade of each color, starting with yellow at the top of the page, like the layout that was provided for us. The second assignment consisted of five 7”x7” squares showing the illusion of movement using basic geometric shapes and five different color schemes, which included achromatic, basic primary colors, complementary colors, analogous colors with a warm relationship, and analogous colors with a cool relationship. For the achromatic color scheme, shown in the first picture, seven different values of black and white were to be used, including white and black for a total of nine colors. For the basic primary colors color scheme, shown in the second photo, one pair of basic colors was to be used for the shapes and the third for the background. Seven shapes were to be used and the colors were to change gradually from one to another. For the complementary colors color scheme, shown in the third picture, we were able to use any pair we wanted and work with the chroma. Five different values of the chroma were required to be used in the same composition. Finally, for the Analogous colors with a warm relationship and cool relationship color schemes, shown in the last two photos, we had to use seven shapes for each composition. The background had to painted with one of the colors in range that we chose to work with and all the shapes had to be different hues. Through this assignment Iearned a lot about how different colors complement each other and the difference between tints, shades, and hues. |
 |
|