
Step 1: Visit the webpage http://myweb.uiowa.edu. In the gray left-hand panel, click on the link "Sign-Up for MyWeb". Or you can click here to go directly to that page. Fill out the application form. NOTE: As a part of filling out the form, you are responsible for reading and understanding The University of Iowa Policy on Information Technology Resources, and the Acceptable Use Policies outlined in the MyWeb FAQ. Once you have completed the form, it will take some time for the University to process your request. In the meantime, you can move on to Step 2.
Step 2: You will need to download an SFTP client in order to upload content to your space on University MyWeb server. I recommend Filezilla. The example on the myweb instructions site uses Dreamweaver to connect and publish content, which I personally find more complicated, and requires that you have Dreamweaver installed.
Step 3: Install Dreamweaver or Filezilla Client (do NOT install Filezilla Server). If you decide to use Dreamweaver, you will need to talk to your department about obtaining a license and installing the software.
Step 4: Create a homepage. The MyWeb service requires that your home page be named one of the following:
Step 5: Create your HTML (or ASP) homepage. I have created a very simple sample HTML homepage that you can use as a template. Right click on the sample HTML homepage link and click "save link as." Save it in a folder on your computer where you will keep your myweb files. The sample file is currently named sample.html. Change the name to one of the six names listed in Step 4.
Step 6: Open the file using a plain text editor, such as Notepad (Windows) or emacs (Linux). I DO NOT recommend using a rich text editor such as Microsoft Word to edit .html files, because rich text editors will occasionally insert additional formatting text in the files that is not visible to you when you view it in the text editor, but which can affect the way the page appears when displayed in a web browser. If you are using a Mac, here are some apple instructions on setting up TextEdit to function as a plain text editor.
Step 7: Edit the file. Lines 3 and 14 contain the text "YOUR NAME" - replace this with your name. Line 16 contains the text "your-email@uiowa.edu" - replace it with your University of Iowa email address. If you do not work for the Department of Neurosurgery, you will also need to edit line 15 accordingly.
Step 8: View the file. Just double click the file and it should open in your default web browser. If you are using HTML (as in the sample.html file), you are now seeing what the page will look like when others view it. If you are using ASP, you will need to have an ASP server installed on your own machine to correctly view the file.
Step 9: Upload the file to the University of Iowa MyWeb server. You will not be able to do this step until you have received an email from the University saying that your account has been approved. If you are using Dreamweaver to publish, follow the example on the myweb instructions site. If you are using Filezilla, follow along below:
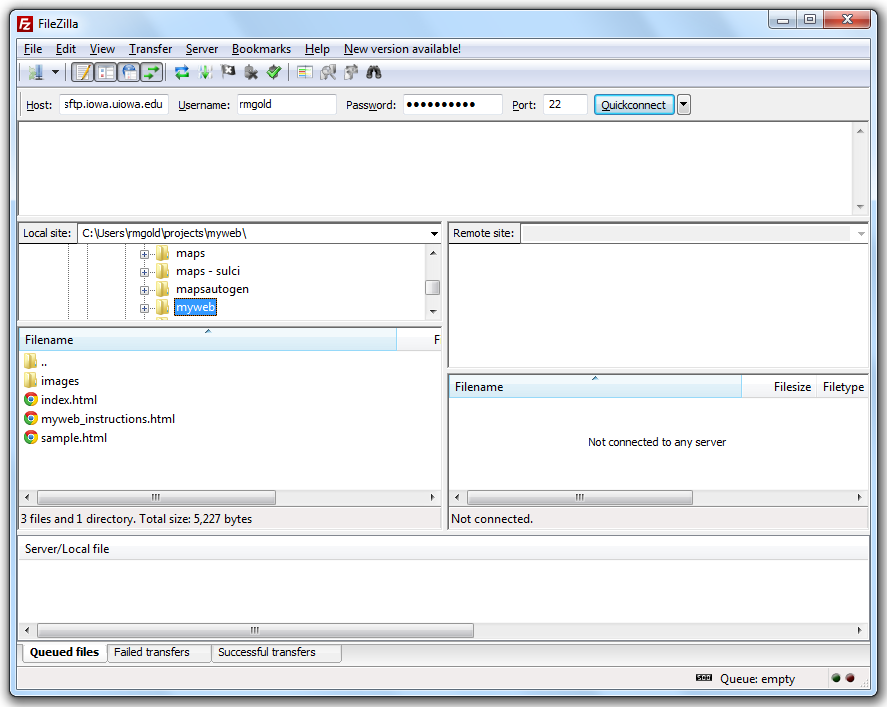
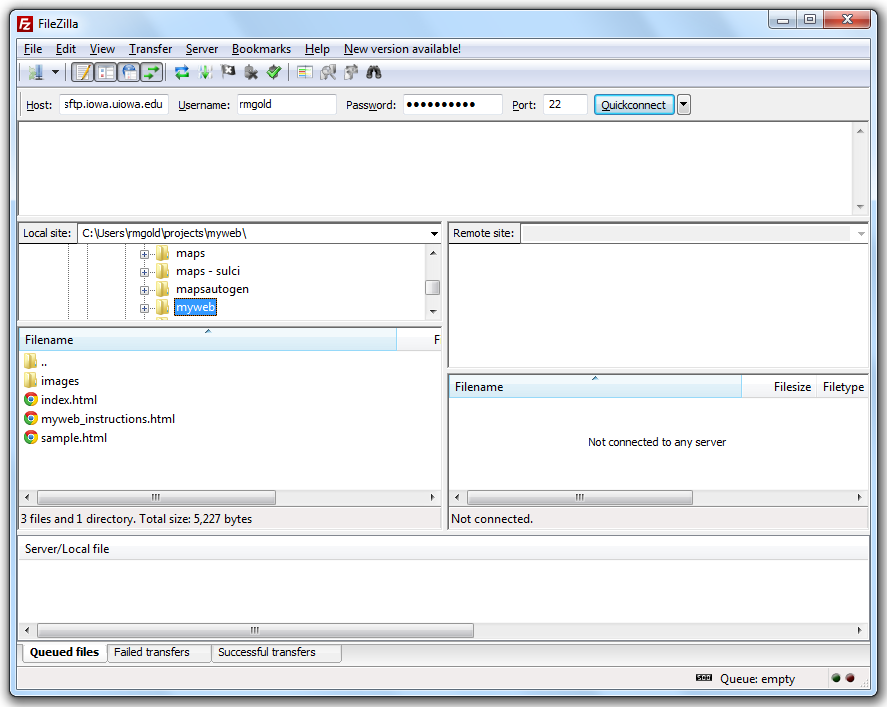
9a) Open Filezilla FTP Client.

Enter the following information:
Host: sftp.iowa.uiowa.edu
Username: your University of Iowa HAWKID
Password: the password associated with your HAWKID (not your healthcare account)
Port: 22 (standard port for SFTP connections)
In the Local Site box, navigate to the folder where your myweb files are stored, and double click on the folder. You should see your myweb files in the Filename box directly below the Local Site box.
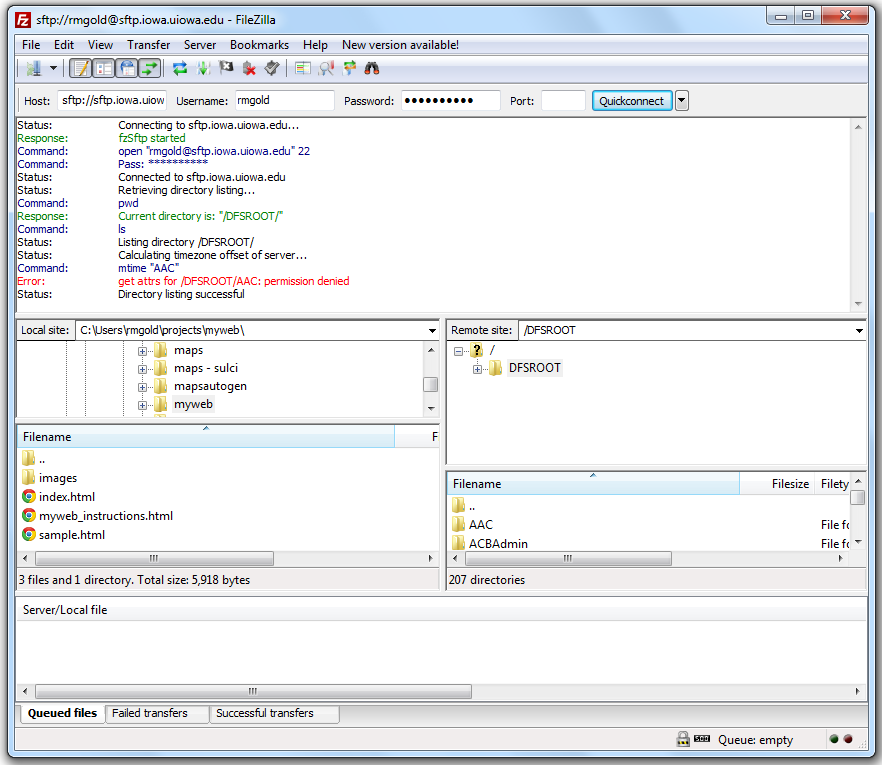
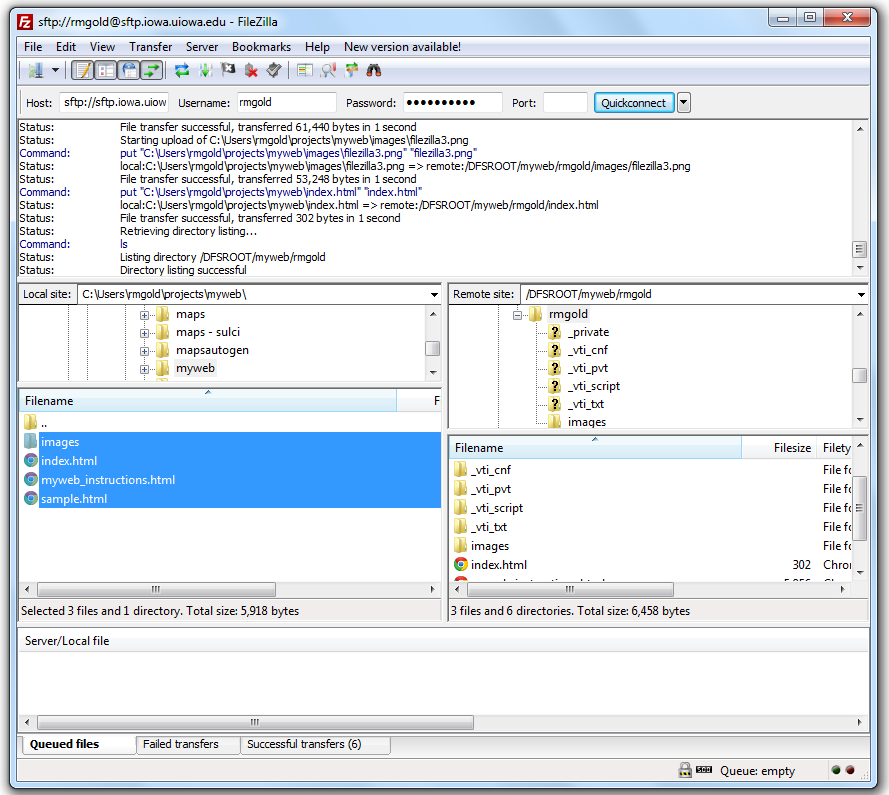
9b) Connect to the MyWeb server. Do this by clicking the "Quick Connect" button in the upper right-hand corner of the Filezilla FTP Client application. You can see from the image below that when I do this, I get an Error message saying Error: get attrs for /DFSROOT/ACC: permission denied. I have still successfully connected, the error message is just notifying me that I do not have permission to view the contents of the DFSROOT folder, which is the default location the MyWeb server sent me to when I connected. If you get additional errors (and are affiliated with HBRL lab), come and talk to me.

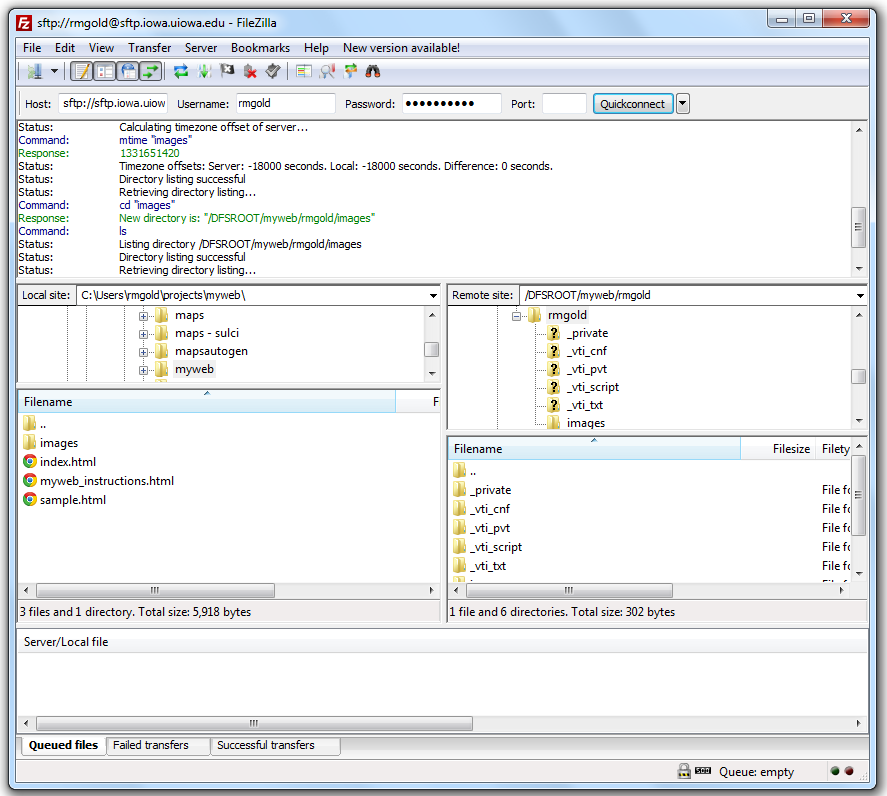
9c) Navigate to your own folder. Do this by replacing the text /DFSROOT in the "Remote site" box with the text myweb/YOUR_HAWKID and then hitting the Enter key. After you hit enter, it will auto change the text to /DFSROOT/myweb/YOUR_HAWKID. In the right-hand "Filename" box you should now see a list of your folders and files. The first time you access this folder, it will not contain any files, and it will contain a bunch of folders starting with an "_". Those "_" folders are content that MyWeb uses - just leave them there.

9d) Copy your files from your local machine to the MyWeb server. Do this by selecting your files and dragging them from the left-hand "Filename" box to the right-hand "Filename" box. Below I have several files listed as I am adding these instructions to my MyWeb account. You may just have a single file to upload at this time.

9e) View your file on the internet. To do this, open a web browser and navigate to: http://myweb.uiowa.edu/YOUR_HAWKID. For example, my page is located at: http://myweb.uiowa.edu/rmgold/.
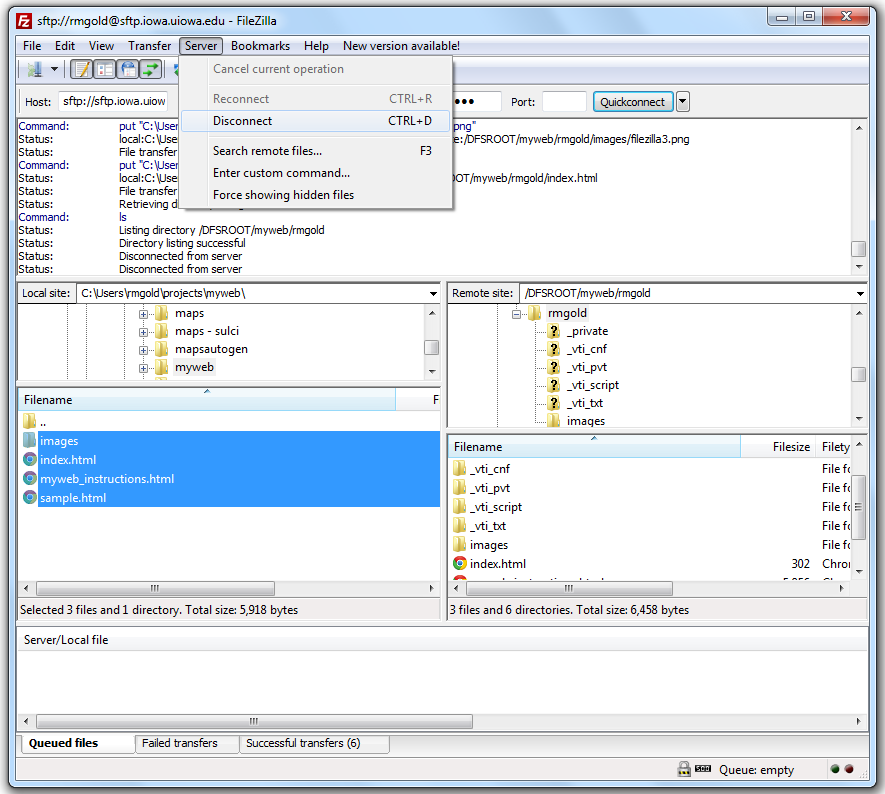
9f) Close your connection to the MyWeb server. Do this by clicking on the "Server" tab in the Filezilla menu and then clicking "Disconnect".

9g) Send me your link! If you are affiliated with HBRL lab and would like your website linked to your entry in the HBRL lab people pages, please let me know and send me the URL.